This article was written for the Digital Springboard
FOR FREE DIGITAL SUPPORT AND GRANTS FOR SUFFOLK SMALL BUSINESSES HEAD OVER TO THE DIGITAL SPRINGBOARD.
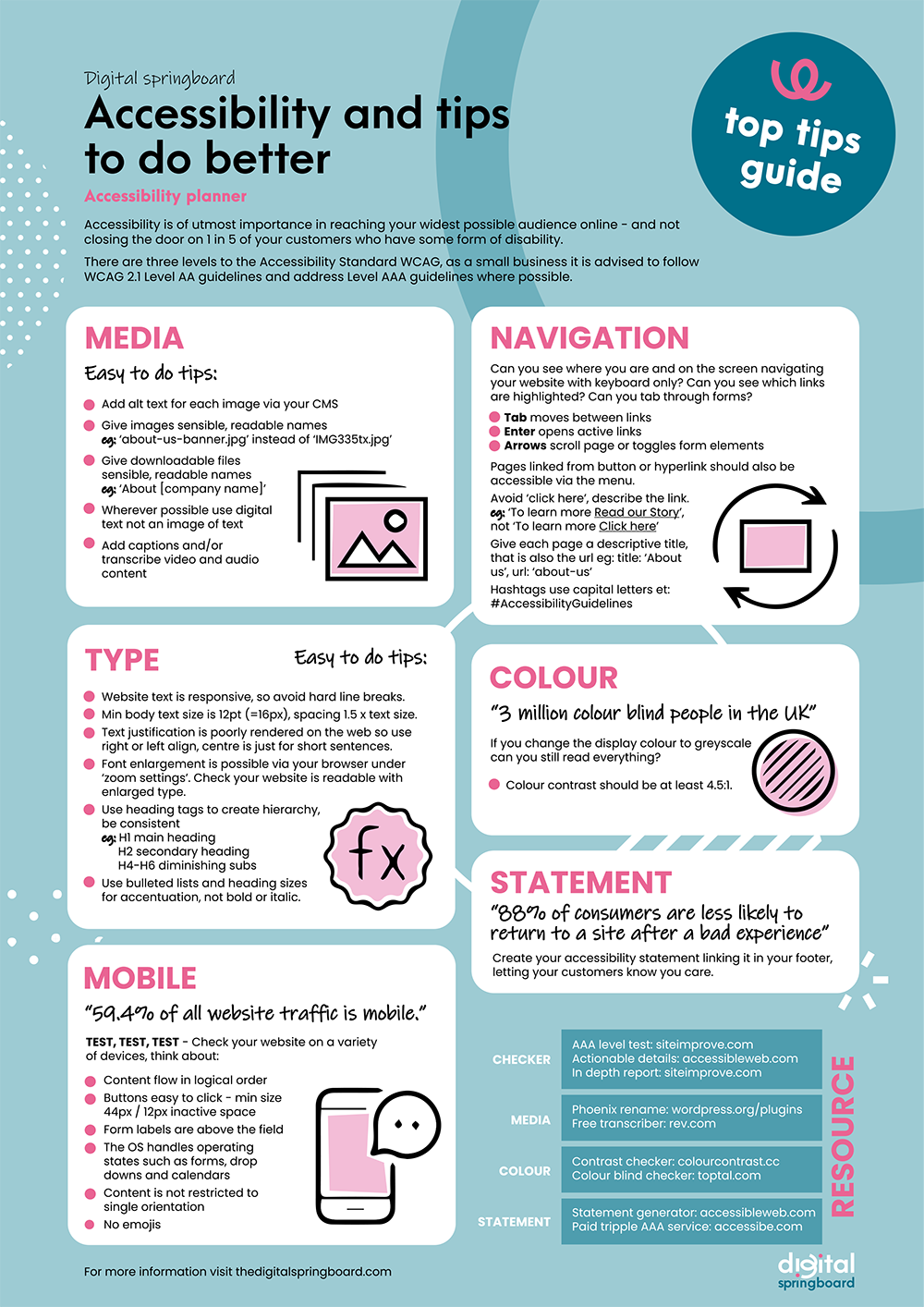
Accessibility planner
Accessibility is of utmost importance in reaching your widest possible audience online - and not closing the door on 1 in 5 of your customers who have some form of disability.
There are three levels to the Accessibility Standard WCAG, as a small business it is advised to follow WCAG 2.1 Level AA guidelines and address Level AAA guidelines where possible.
Paid for tools can give you full AAA compliance if your industry or audience require it. https://accessibe.com
You can do a quick level test here:
https://www.siteimprove.com/toolkit/accessibility-checkerAnd see actionable details here
More in depth
MEDIA
Easy to do tips:
Add alt text for each image via your CMS
Give images sensible, readable names eg: ‘about-us-banner.jpg’ instead of ‘IMG335tx.jpg’
Give downloadable files sensible, readable names eg: ‘About [company name]’
Wherever possible use digital text not an image of text
Add captions and/or transcribe video and audio content
Wordpress free rename plugin: Phoenix Media Rename
https://en-gb.wordpress.org/plugins/phoenix-media-rename/
Free transcription software
Free audio transcribers https://cloud.google.com/speech-to-text/
https://www.rev.com/services/automated-transcription-subscription
NAVIGATION
Can you see where you are and on the screen navigating your website with keyboard only? Can you see which links are highlighted? Can you tab through forms?
Tab moves between links
Enter opens active links
Arrows scroll page or toggles form elements
Pages linked from button or hyperlink should also be accessible via the menu.
Avoid ‘click here’, describe the link.
eg: ‘To learn more Read our Story’, not ‘To learn more Click here’
Give each page a descriptive title, that is also the url eg: title: ‘About us’, url: ‘about-us’
Hashtags use capital letters et: #AccessibilityGuidelines
TYPE
Easy to do tips
Website text is responsive, so avoid hard line breaks.
Min body text size is 12pt (=16px), spacing 1.5 x text size.
Text justification is poorly rendered on the web so use right or left align, centre is just for short sentences.
Font enlargement is possible via your browser under ‘zoom settings’. Check your website is readable with enlarged type.
Use heading tags to create hierarchy, be consistent
eg: H1 main heading H2 secondary heading H4-H6 diminishing subs
Use bulleted lists and heading sizes for accentuation, not bold or italic.
COLOuR
“3 million colour blind people.” ( source colour blind awareness)
If you change the display colour to greyscale can you still read everything?
Colour contrast should be at least 4.5:1.
Colour contrast checker https://colourcontrast.cc/
Colour blind checker: https://www.toptal.com/designers/colorfilter
MOBILE
“59.4% of global website traffic is mobile.”(Source: Oberlo)
TEST, TEST, TEST - check your website on a variety of devices, think about:
Content flow in logical order
Buttons easy to click - min size 44px / 12px inactive space
Form labels are above the field
The OS handles operating states such as forms, drop downs and calendars
Content is not restricted to single orientation
No emojis
STATEMENT
“88% of consumers are less likely to return to a site after a bad experience.” (Source: Hubspot)
Create your accessibility statement linking it in your footer, letting your customers know you care.
● Statement generator https://accessibleweb.com/accessibility-statement-generator/
Take a look at The Internet Bureau’s Website & Mobile Accessibility Checklists. (see documents sent with this email).
How to test for WCAG compliance
We believe WCAG 2.1 provides the best framework for achieving accessibility. Here's how testing for WCAG compliance breaks down into identifying the accessibility barriers people with different disability types may face on the web.
● Accessibility testing for the impact of visual disabilities
● Accessibility testing for the impact of auditory disabilities
● Accessibility testing for the impact of cognitive, learning, and neurological disabilities
● Accessibility testing for the impact of physical disabilities
● Accessibility testing for the impact of speech disabilities
Useful documents